In today’s competitive design landscape, a strong portfolio is essential not only for showcasing skills but also for effectively communicating one’s unique value to prospective clients. As a designer, my journey began with an initial web portfolio created using Framer, which, while visually appealing, fell short in delivering a clear narrative about my work and process. Recognizing the need for a more impactful presentation, I embarked on a redesign journey aimed at transforming my portfolio into a compelling storytelling platform. This project outlines the challenges I faced, the strategic solutions I implemented, and the anticipated results of my efforts to create a portfolio that resonates with and engages potential clients.
01
As a designer, my initial web portfolio created with Framer lacked effective communication of my skills and value to prospective clients. While the visual design was aesthetically pleasing, it failed to clearly convey my design process, past projects, and unique approach, leading to potential confusion or disinterest among visitors.
02
To address this issue, I will redesign my portfolio with a focus on clarity, user experience, and storytelling. Key elements will include:
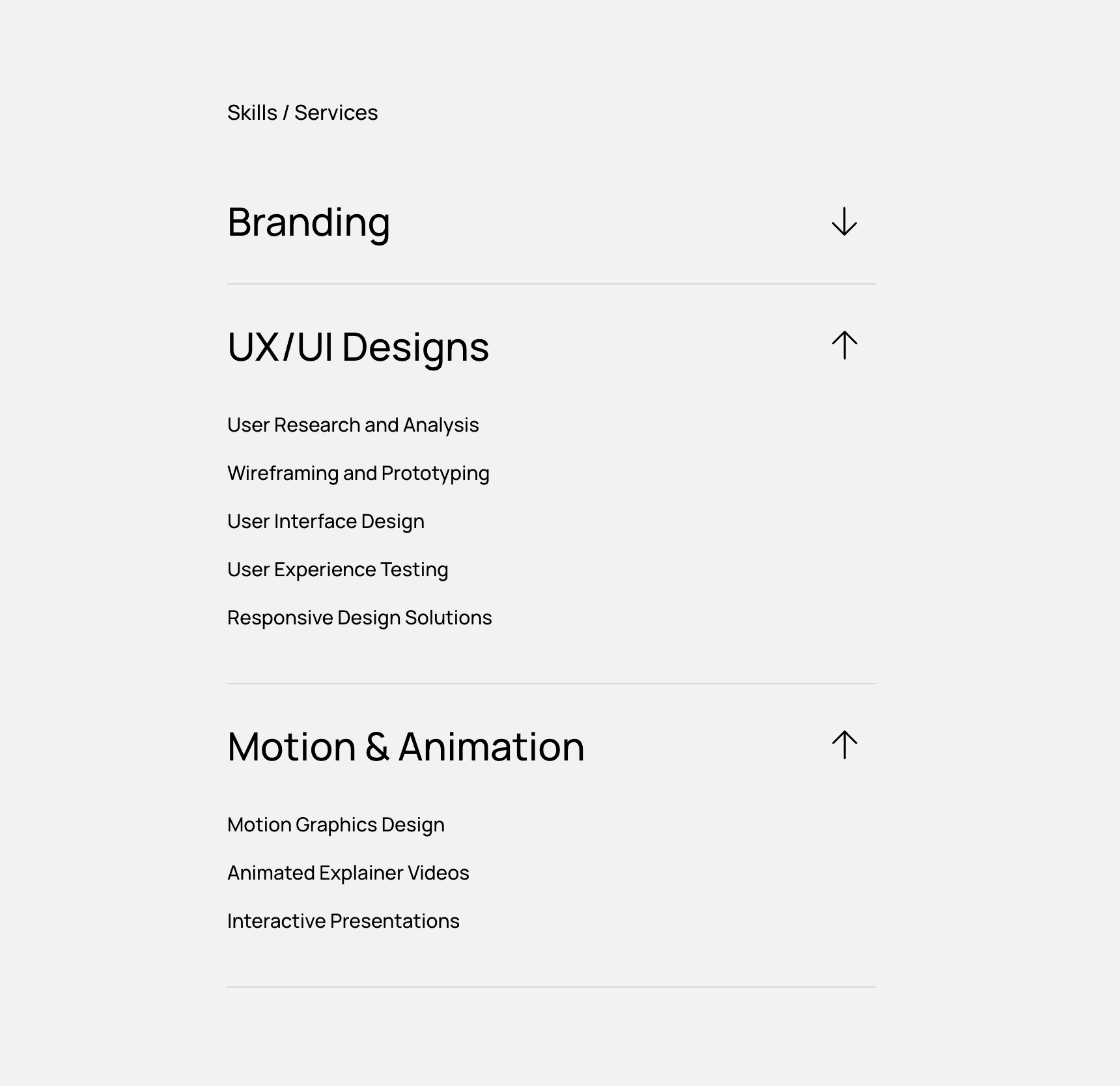
Clear Navigation: Simplify the layout to ensure easy access to key sections such as "About Me," "Portfolio," "Services," and "Testimonials."
Project Highlights: Showcase select projects with detailed case studies that outline the problem, my approach, and the results achieved.
Engaging Visuals: Use high-quality images, GIFs, or videos to illustrate my design process and outcomes, enhancing engagement.
Personal Branding: Incorporate my personal brand elements consistently to create a memorable experience.
Call to Action: Include clear calls to action throughout the site, encouraging prospective clients to get in touch.
03
Hero Image: A dynamic, eye-catching hero image that reflects your design style and the kind of work you want to attract.
Project Thumbnails: Create visually consistent thumbnails for projects that lead to detailed case studies. Each thumbnail should tell a visual story.
Process Visuals: Include sketches, wireframes, and final designs in a seamless scrollable format to illustrate your creative journey.
Backgrounds and Textures: Use subtle textures or patterns that resonate with your design aesthetic without overpowering the content.
04
By implementing these changes, I expect to see:
Increased Engagement: A more intuitive design will lead to longer visit durations and more interactions with content.
Higher Conversion Rates: Clear calls to action should result in a higher percentage of visitors reaching out for inquiries.
Positive Feedback: Improved clarity and presentation of my work will likely lead to better feedback from peers and prospective clients.
Enhanced Personal Branding: A consistent and engaging portfolio will help solidify my identity as a designer and differentiate me in a competitive market.